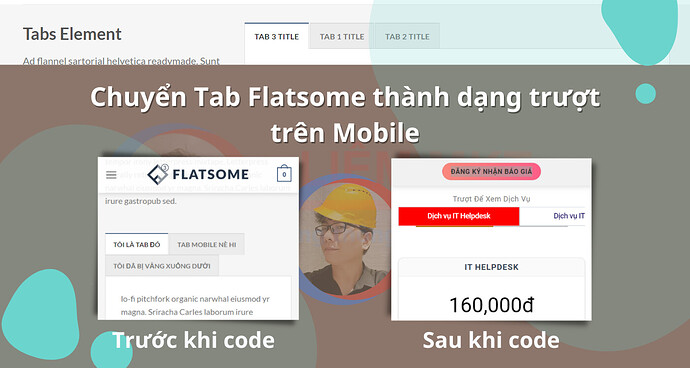
Cũng lâu rồi Liêm ít hoạt động trên diễn đàn. Vì vậy, hôm nay Liêm xin phép chia sẻ đến cả nhà cách tùy biến thanh Tabs trên Flatsome thành dạng trượt ngang trên di động dễ làm & dễ hiểu bạn nhé.
Tabs Element trên Theme Flatsome là gì?
Đầu tiên, hãy ôn lại bài cũ nhé, cùng hiểu Tab Elements trên Flatsome là gì nào. Tabs Element (tạm dịch là chức năng tab – chứ đúng nghĩa là thuộc tính tab) trên Flatsome là một chức năng trong UX Builder (của riêng Theme Flatsome) giúp các bạn có thể tạo được các tab (các nút tạo chuyển hướng trên 1 trang) cho trang Web.
Tại sao phải thay đổi Tabs Element của Flatsome?
Ở phiên bản mặc định của Tabs Element trên Flatsome, sẽ khá là xấu nếu mà nội dung tiêu đề Tabs quá nhiều, sẽ khiến các tab bị chèn xuống dưới, gây mất thiện cảm về nhìn của người sử dụng.
Thay đổi Tabs Element của Flatsome cho đẹp hơn nào
Đến bước này, dong dài cũng đã đủ, Liêm sẽ hướng dẫn các bạn cách code vài đoạn css vào website sử dụng Theme Flatsome giúp cho Tabs Element trở nên đẹp hơn, dễ tùy biến và điều hướng hơn cho những khách hàng truy cập vào trang Web.
.tabbed-content .tab{flex-shrink: 0!important; overflow-y: hidden!important;-webkit-overflow-scrolling: touch!important;}
.tabbed-content .nav{
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
overflow-x: auto;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
flex-direction: unset;
-webkit-flex-flow: unset;
flex-flow: unset;
-webkit-justify-content: unset;
justify-content: unset;
-webkit-align-items: unset;
align-items: unset;
}
::-webkit-scrollbar{height:3px;-webkit-overflow-scrolling: touch;}
::-webkit-scrollbar-track{-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);-webkit-overflow-scrolling: touch;}
::-webkit-scrollbar-thumb{border:4px solid #ba6900}
Sau khi làm xong, các bạn sẽ được thành quả như ảnh sau

Nếu các bạn thấy bài viết này hay, hãy chia sẻ bài viết này để nhiều người cùng biết, và theo dõi bạn nha.
Nguồn: https://liemmkt.com/chinh-tabs-flatsome-thanh-dang-truot.html