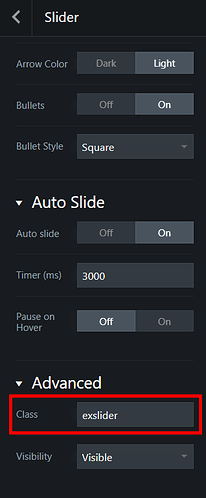
Bước 1: Đặt tên class cho Slider là exslider (Mục đích chỉ ảnh hưởng đối với Slider này)
[center]
Bước 2: Chèn css sau vào theme
.exslider .flickity-slider .is-selected .bg {
width: 100%;
animation: move 20s ease;
/* Add infinite to loop. */
-ms-animation: move 20s ease;
-webkit-animation: move 20s ease;
-0-animation: move 20s ease;
-moz-animation: move 20s ease;
position: absolute;
}
@-webkit-keyframes move {
0% {
-webkit-transform-origin: bottom left;
-moz-transform-origin: bottom left;
-ms-transform-origin: bottom left;
-o-transform-origin: bottom left;
transform-origin: bottom left;
transform: scale(1.0);
-ms-transform: scale(1.0);
/* IE 9 */
-webkit-transform: scale(1.0);
/* Safari and Chrome */
-o-transform: scale(1.0);
/* Opera */
-moz-transform: scale(1.0);
/* Firefox */
}
100% {
transform: scale(1.2);
-ms-transform: scale(1.2);
/* IE 9 */
-webkit-transform: scale(1.2);
/* Safari and Chrome */
-o-transform: scale(1.2);
/* Opera */
-moz-transform: scale(1.2);
/* Firefox */
}
}
.exslider .flickity-page-dots .dot {
transform: rotate(45deg);
}
Và đây là kết quả:
Hãy tham gia Group Facebook & Group Chat Zalo để học thêm nhiều kiến thức thật bổ ích các bạn nhé ![]()
Ủng hộ BQT nếu thấy thông tin hay & bổ ích ![]()