Tuan_H
6 Tháng Mười Hai 2021 04:18
1
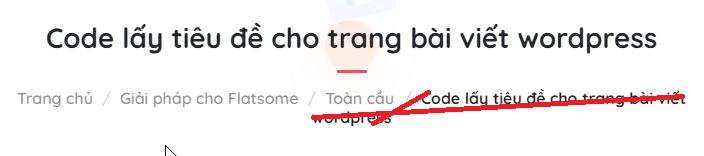
Flatsome đã kế thừa plugin woocommerce và họ làm rất tốt khi đã loại bỏ phần tử tiêu đề ra khỏi breadcrumb sản phẩm. Nhưng khi mình sử dụng breadcrumb này cho trang chi tiết bài viết thì tiêu đề vẫn còn.
Những tiêu đề này có thể sẽ có nội dung rất dài trong khi nó đã được thể hiện rõ trong tiêu đề chính. Trùng lặp nội dung sẽ làm cho người xem rất khó chịu. Nội dung tiêu đề còn chiếm cả diện tích màn hình làm xấu giao diện.
Giải pháp:
Mình sẽ kế thừa wp-content/themes/flatsome/woocommerce/global/breadcrumb.php chuyển sang Child Theme
wp-content/themes/flatsome-child/woocommerce/global/breadcrumb.php
Nội dung sửa đổi so với theme gốc mình đã đánh dấu nổi bật trong code dưới đây.
<?php
/**
* Shop breadcrumb
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.3.0
* @see woocommerce_breadcrumb()
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
if ( !empty($breadcrumb) ) {
do_action('flatsome_before_breadcrumb');
echo $wrap_before;
foreach ( $breadcrumb as $key => $crumb ) {
echo $before;
if ( ! empty( $crumb[1] ) && sizeof( $breadcrumb ) !== $key + 1 ) {
echo '<a href="' . esc_url( $crumb[1] ) . '">' . esc_html( $crumb[0] ) . '</a>';
} else if(!is_product() && !is_singular('post') && !flatsome_option('wc_category_page_title')) {
echo esc_html( $crumb[0] );
}
echo $after;
// Single product or Active title
if(is_product() || is_singular('post') || flatsome_option('wc_category_page_title')){
$key = $key+1;
if ( sizeof( $breadcrumb ) > $key+1) {
echo ' <span class="divider">'.$delimiter.'</span> ';
}
} else{
// Category pages
if ( sizeof( $breadcrumb ) !== $key + 1 ) {
echo ' <span class="divider">'.$delimiter.'</span> ';
}
}
}
echo $wrap_after;
do_action('flatsome_after_breadcrumb');
}
Nguồn: Loại bỏ tiêu đề trong Breadcrumb bài viết Flatsome - FlatVn
Tuan_H
6 Tháng Mười Hai 2021 06:04
2
Theme Flatsome mặc định không có navi breadcrumb trên trang tin tức. Nhưng bạn có thể dụng một đoạn code dưới đây để thêm Navi breadcrumb vào website wordpress nhé.
Sử dụng code vào function.php
Dán đoạn code dưới đây vào file function.php của theme/child theme đang kích hoạt, chúng ta sẽ có một navi breadcrumb đẹp như ý cho trang tin tức trên Flatsome.
function get_flatsome_blog_breadcrumbs() {
$delimiter = '<span class="divider">/</span>';
$home = 'Trang chủ';
$before = '';
$after = '';
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '<div class="page-title shop-page-title product-page-title"><div class="page-title-inner flex-row medium-flex-wrap container"><div class="flex-col flex-grow medium-text-center"><div class="is-medium">';
echo '<nav class="breadcrumbs">';
global $post;
$homeLink = get_bloginfo('url');
echo '<a href="' . $homeLink . '">' . $home . '</a> ' . $delimiter . ' ';
if ( is_category() ) {
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' '));
echo $before . single_cat_title('', false) . $after;
} elseif ( is_day() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' && !is_404() ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo '<a href="' . get_permalink($parent) . '">' . $parent->post_title . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) {
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_search() ) {
echo $before . 'Search results for "' . get_search_query() . '"' . $after;
} elseif ( is_tag() ) {
echo $before . 'Posts tagged "' . single_tag_title('', false) . '"' . $after;
} elseif ( is_author() ) {
global $author;
echo $before . 'Articles posted by ' . $userdata->display_name . $after;
} elseif ( is_404() ) {
echo $before . 'Error 404' . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('Page') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</nav>';
echo '</div></div></div></div>';
}
}
add_action( 'flatsome_before_blog' , 'get_flatsome_blog_breadcrumbs', 20 );
Nguồn: Hướng dẫn thêm Navi breadcrumb theme Flatsome