Xin chào các bạn, mình là Ad @COP đây.
Hôm nay, mình sẽ viết tiếp câu chuyện:
Để giải quyết vấn đề trên chúng ta lần lượt làm như sau:
Bước 1: Cài đặt Plugin WordPress Infinite Scroll – Ajax Load More (Bản free đã khá đầy đủ)
Bước 2: Cấu hình các tham số lại cho phù hợp với theme
-
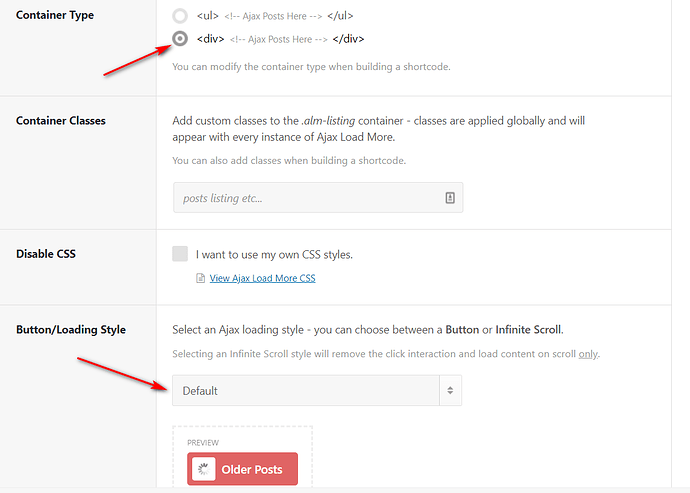
Tại mục Setting:
-
Tại mục Repeater Template bạn cấu hình nội dung như sau:
<?php
/**
* The template for displaying product content within loops
*
* This template can be overridden by copying it to yourtheme/woocommerce/content-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 3.6.0
*/
defined( 'ABSPATH' ) || exit;
global $product;
// Ensure visibility.
if ( empty( $product ) || ! $product->is_visible() ) {
return;
}
// Check stock status.
$out_of_stock = get_post_meta( $post->ID, '_stock_status', true ) == 'outofstock';
// Extra post classes.
$classes = array();
$classes[] = 'product-small';
$classes[] = 'col';
$classes[] = 'has-hover';
if ( $out_of_stock ) $classes[] = 'out-of-stock';
?>
<div <?php fl_woocommerce_version_check( '3.4.0' ) ? wc_product_class( $classes, $product ) : post_class( $classes ); ?>>
<div class="col-inner">
<?php do_action( 'woocommerce_before_shop_loop_item' ); ?>
<div class="product-small box <?php echo flatsome_product_box_class(); ?>">
<div class="box-image">
<div class="<?php echo flatsome_product_box_image_class(); ?>">
<a href="<?php echo get_the_permalink(); ?>">
<?php
/**
*
* @hooked woocommerce_get_alt_product_thumbnail - 11
* @hooked woocommerce_template_loop_product_thumbnail - 10
*/
do_action( 'flatsome_woocommerce_shop_loop_images' );
?>
</a>
</div>
<div class="image-tools is-small top right show-on-hover">
<?php do_action( 'flatsome_product_box_tools_top' ); ?>
</div>
<div class="image-tools is-small hide-for-small bottom left show-on-hover">
<?php do_action( 'flatsome_product_box_tools_bottom' ); ?>
</div>
<div class="image-tools <?php echo flatsome_product_box_actions_class(); ?>">
<?php do_action( 'flatsome_product_box_actions' ); ?>
</div>
<?php if ( $out_of_stock ) { ?><div class="out-of-stock-label"><?php _e( 'Out of stock', 'woocommerce' ); ?></div><?php } ?>
</div><!-- box-image -->
<div class="box-text <?php echo flatsome_product_box_text_class(); ?>">
<?php
do_action( 'woocommerce_before_shop_loop_item_title' );
echo '<div class="title-wrapper">';
do_action( 'woocommerce_shop_loop_item_title' );
echo '</div>';
echo '<div class="price-wrapper">';
do_action( 'woocommerce_after_shop_loop_item_title' );
echo '</div>';
do_action( 'flatsome_product_box_after' );
?>
</div><!-- box-text -->
</div><!-- box -->
<?php do_action( 'woocommerce_after_shop_loop_item' ); ?>
</div><!-- .col-inner -->
</div><!-- col -->
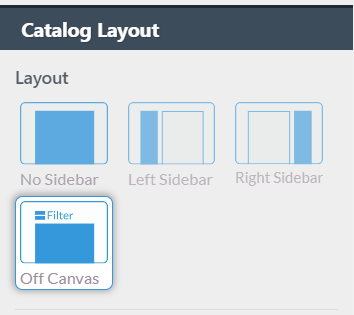
Bước 3: Xác nhận Catalog Layout bạn đang sử dụng trong theme Flatsome (Ví dụ bài này Ad dùng Off Canvas

Bước 4: Bạn tạo thêm file trong mục theme-child/woocommerce/layouts/category-off-canvas.php với đoạn mã sau (mục đích thay thế giao diện mặc định của theme gốc) :
<div class="row category-page-row">
<div class="col large-12">
<?php
do_action('flatsome_products_before');
/**
* Hook: woocommerce_before_main_content.
*
* @hooked woocommerce_output_content_wrapper - 10 (outputs opening divs for the content)
* @hooked woocommerce_breadcrumb - 20 (FL removed)
* @hooked WC_Structured_Data::generate_website_data() - 30
*/
do_action( 'woocommerce_before_main_content' );
?>
<?php
/**
* Hook: woocommerce_archive_description.
*
* @hooked woocommerce_taxonomy_archive_description - 10
* @hooked woocommerce_product_archive_description - 10
*/
do_action( 'woocommerce_archive_description' );
?>
<?php
if ( fl_woocommerce_version_check( '3.4.0' ) ? woocommerce_product_loop() : have_posts() ) {
/**
* Hook: woocommerce_before_shop_loop.
*
* @hooked wc_print_notices - 10
* @hooked woocommerce_result_count - 20 (FL removed)
* @hooked woocommerce_catalog_ordering - 30 (FL removed)
*/
do_action( 'woocommerce_before_shop_loop' );
woocommerce_product_loop_start();
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" css_classes="woocommerce columns-4" transition_container_classes="products row row-small large-columns-4 medium-columns-3 small-columns-2" ]');
}
woocommerce_product_loop_end();
/**
* Hook: woocommerce_after_shop_loop.
*
* @hooked woocommerce_pagination - 10
*/
do_action( 'woocommerce_after_shop_loop' );
} else {
/**
* Hook: woocommerce_no_products_found.
*
* @hooked wc_no_products_found - 10
*/
do_action( 'woocommerce_no_products_found' );
}
?>
<?php
/**
* Hook: flatsome_products_after.
*
* @hooked flatsome_products_footer_content - 10
*/
do_action( 'flatsome_products_after' );
/**
* Hook: woocommerce_after_main_content.
*
* @hooked woocommerce_output_content_wrapper_end - 10 (outputs closing divs for the content)
*/
do_action( 'woocommerce_after_main_content' );
?>
</div><!-- col-fit -->
<div id="shop-sidebar" class="mfp-hide">
<div class="sidebar-inner">
<?php
$no_widgets_msg = '<p>You need to assign Widgets to <strong>"Shop Sidebar"</strong> in <a href="'.get_site_url().'/wp-admin/widgets.php">Appearance > Widgets</a> to show anything here</p>';
if(is_active_sidebar('shop-sidebar')) { dynamic_sidebar('shop-sidebar'); } else{ echo $no_widgets_msg; }
?>
</div><!-- .sidebar-inner -->
</div><!-- large-3 -->
</div>
Bạn có thể thay thế dòng code bên trên cho phù hợp với cấu hình của bạn
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" css_classes="woocommerce columns-4" transition_container_classes="products row row-small large-columns-4 medium-columns-3 small-columns-2" ]');
Demo theme Flatsome:
https://myphamngahuuco.com/my-pham-nga/
Demo theme mặc định Storefront:
https://examples.connekthq.com/woocommerce/shop/
Bài viết trên hướng dẫn tối ưu hoá WordPress Infinite Scroll – Ajax Load More dành riêng cho theme Flatsome, đối với các theme khác bạn có thể tham khảo thêm tài liệu hướng dẫn:
Vui lòng ghi rõ nguồn WordPressVN.COM khi phát hành lại thông tin này.
Chúc các bạn thành công. ![]()

 mà em chưa test .
mà em chưa test .