Các bạn sử dụng Elementor chắc không lạ lẫm gì với element Post được sử dụng để hiển thị danh sách bài viết ra website.
Mặc định của element này hiện tại có 3 skin là: Card, Classic và Full.
Nhưng có 1 thực tế mà bản thân mình gặp rất nhiều đó là nhiều case khách hàng muốn bài viết hiển thị dạng slider chứ không phải là list tĩnh, nhất là trên mobile thì nó bị dàn hàng dọc gây tăng diện tích home page tương đối nhiều.
Giải pháp của mình là biến list post tĩnh thành dạng slider, kết quả rất tuyệt vời.
Để thực hiện giải pháp này, làm theo các bước sau:
Bước 1:
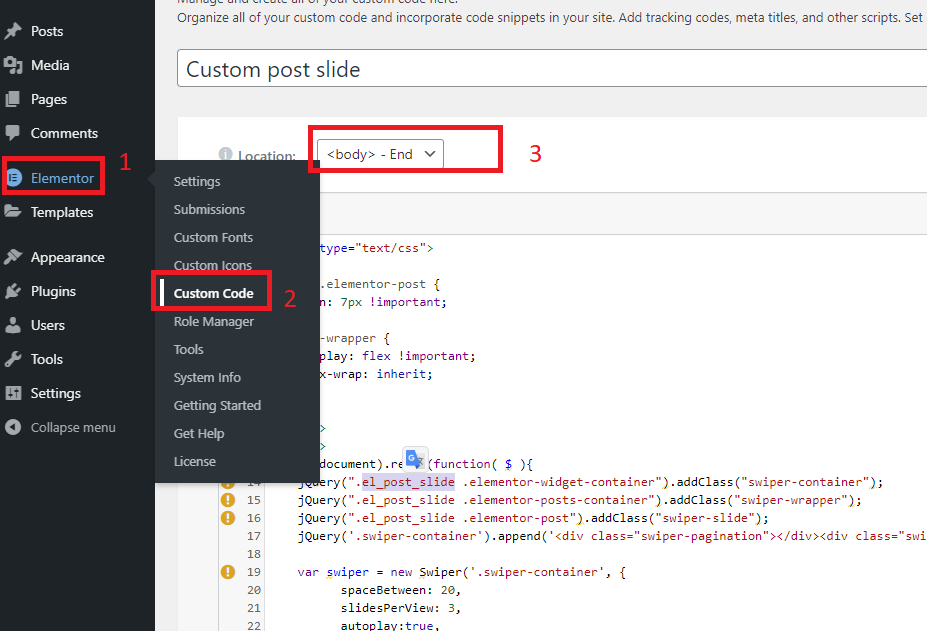
Tạo custom code trong admin bằng công cụ quản lý custom code của Elementor. Vào theo menu Elementor → Custom code rồi Add new.
Tạo mới 1 Custom code tại phần này, thêm code sau vào:
<style type="text/css">
/*** CSS *****/
.swiper-wrapper {
display: flex !important;
flex-wrap: inherit;
}
</style>
<script>
jQuery(document).ready(function( $ ){
jQuery(".el_post_slide .elementor-widget-container").addClass("swiper-container");
jQuery(".el_post_slide .elementor-posts-container").addClass("swiper-wrapper");
jQuery(".el_post_slide .elementor-post").addClass("swiper-slide");
jQuery('.swiper-container').append('<div class="swiper-pagination"></div><div class="swiper-button-prev"></div><div class="swiper-button-next"></div>');
var swiper = new Swiper('.swiper-container', {
spaceBetween: 20,
slidesPerView: 3,
autoplay:true,
breakpoints: {
320: {
slidesPerView: 1,
spaceBetween: 20
},
// when window width is >= 480px
480: {
slidesPerView: 1,
spaceBetween: 30
},
640: {
slidesPerView: 1,
spaceBetween: 20,
},
768: {
slidesPerView: 2,
spaceBetween: 40,
},
1024: {
slidesPerView: 3,
spaceBetween: 50,
},
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
});
</script>
Bước 2:
Sau khi đã có custom code trên, để biến post list của bạn thành slider, khi tạo post ở bất kỳ đâu trên website, vào tab advance của list post, đặt class cho element post của bạn là: el_post_slide
Nhớ điền chính xác nhé, để code có thể hoạt động.
Demo có thể xem kết quả tại đây nhé: https://elementor.techdigi.dev/