
Dùng UX Builder để làm Dropdown Menu trong them Flatsome trước tiên bạn cần cài đặt plugin Shortcode in Menus
CSS
/*************** UX MENU ***************/
.ux-menu .nav-dropdown {
min-width: 600px;
padding: 0px;
}
.ux-megamenu .nav-dropdown {
min-width: 100vw;
padding: 0px;
}
.ux-megamenu li.menu-item {
width:100%;
}
.container .ux-megamenu .row:not(.row-collapse) {
margin-left: auto;
margin-right: auto;
}
/*************** UX MENU - CALLOUT ***************/
.ux-menu-callout a {
color:#000; /* Change nav color */
}
.ux-menu-callout a:hover, .ux-menu-callout a:hover h4 {
color:#000; /* Change nav hover color */
}
.ux-menu-callout .icon-box .has-icon-bg .icon .icon-inner {
background-color: currentColor; /* Auto fill background with icon color */
}
.ux-menu-callout .nav-dropdown .menu-item-has-children>a {
text-transform: none; /* Text transform parent links */
font-size: 100%;
}
.ux-menu-callout span.widget-title {
text-transform: uppercase;
font-size:80%;
letter-spacing: .05em;
opacity: 0.8;
}
.ux-menu-callout ul.menu>li ul {
border-left: 0px;
padding: 0px 0px 10px 10px;
}
.ux-menu-callout .icon-box-text {
padding-top: 5px;
}
.ux-menu-callout h4 {
margin-bottom: 0px;
}
.ux-menu-callout p {
font-size:80%;
}
.ux-menu-callout .widget .is-divider {
margin: 5px 0px;
opacity: 0;
}
.ux-menu-callout .widget {
margin-bottom: 0px;
}
UX Shortcode
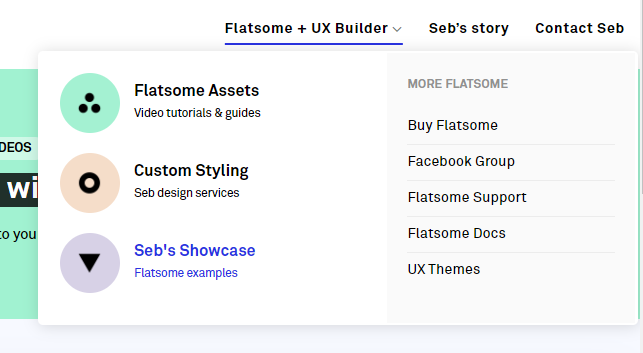
[row label="CSS* UX Menu: Callout" style="collapse" v_align="equal" padding="20px 20px 20px 20px" class="ux-menu-callout"]
[col span="7" span__sm="12" span__md="12"]
[featured_box img="https://www.sebdelaweb.com/wp-content/uploads/bag.png" pos="left" margin="0px 0px 30px 0px" icon_border="4" icon_color="rgb(229, 206, 143)" link="/flatsome-assets/"]
<h4>Shop now</h4>
<p>Video tutorials & guides </p>
[/featured_box]
[featured_box img="https://www.sebdelaweb.com/wp-content/uploads/percentage.png" pos="left" margin="0px 0px 30px 0px" icon_border="4" icon_color="rgb(180, 105, 106)" link="/flatsome-custom-styling/"]
<h4>We love Sale</h4>
<p> Enjoy the latest deals</p>
[/featured_box]
[featured_box img="https://www.sebdelaweb.com/wp-content/uploads/fashion.png" pos="left" margin="0px 0px 20px 0px" icon_border="4" icon_color="rgb(34, 39, 74)" link="/sebs-showcase-with-flatsome-website-examples/"]
<h4>Shop the look</h4>
<p> Inspired by the latest trends</p>
[/featured_box]
[/col]
[col span="5" span__sm="12" span__md="12" bg_color="rgb(250, 250, 250)"]
[ux_sidebar]
[/col]
[/row]
Bài viết gốc:
https://www.sebdelaweb.com/custom-dropdown-menu-with-flatsome-ux-builder/
Chúc các bạn thành công !