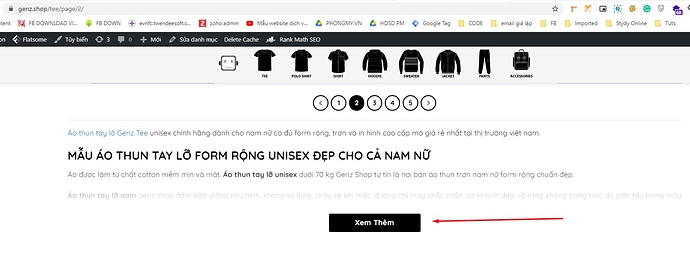
Bài viết này sẽ hướng dẫn các bạn dễ dàng chèn thêm 1 button Xem thêm để rút ngắn phần mô tả trong trang danh mục của Woo.
Vị trí sử dụng - Bên dưới danh sách sản phẩm.
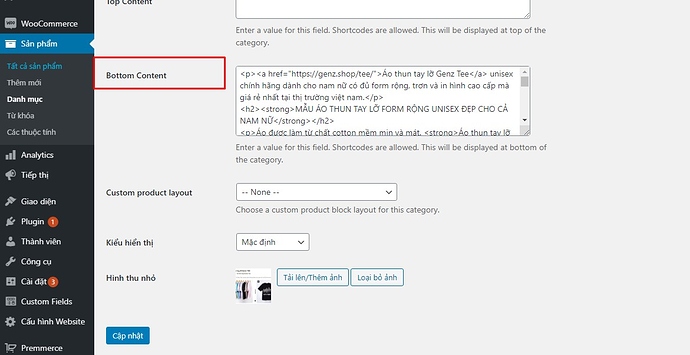
Thông thường thì Woocommerce chỉ hỗ trợ show mô tả danh mục ở trên danh sách sản phẩm, nhưng Fs thì có hỗ trợ thêm vị trí bên dưới.
Xem demo: Genz.shop category
- chèn code functions.php
//LOẠI BỎ ACTION MẶC ĐỊNH CỦA FLATSOME ĐI
add_action( 'init', 'remove_my_action');
function remove_my_action() {
remove_action('flatsome_products_after','flatsome_products_footer_content',10);
}
//BỔ SUNG ACTION MỚI
add_action('flatsome_products_after','flatsome_products_footer_content1',10,2);
//CALL BACK FUNCTION CHO ACTION MỚI
function flatsome_products_footer_content1(){
if(is_product_category() || is_product_tag()){
$queried_object = get_queried_object();
$content = get_term_meta($queried_object->term_id, 'cat_meta');
if(!empty($content[0]['cat_footer'])){
echo '<div class="data-des_phongmy">';
echo '<hr/>';
echo do_shortcode($content[0]['cat_footer']);
echo '</div>';
echo '<p class="text-center"><button class="btn_view_more">Xem Thêm</button></p>';
}
}
}
- Chèn css
.data-des_phongmy {
text-align: justify;
padding-bottom: 40px;
font-size: 1rem;
line-height: 1.6;
font-weight: 400;
overflow: hidden;
max-height: 300px;
position: relative;
}
.data-des_phongmy:after {
display: block;
content: "";
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(255, 255, 255, 0)), to(#fff));
background-image: linear-gradient(
180deg
, rgba(255, 255, 255, 0) 0, #fff);
height: 80px;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
.data-des_phongmy.on {
max-height: 100% !important;
}
.btn_view_more {
background-color: #000;
font-weight: 700;
font-size: 1rem;
color: #fff;
width: 200px;
line-height: 15px;
padding: 10px 0.75rem;
letter-spacing: 0.4px;
background-image: none;
border: none;
margin: 20px 0;
border-radius: 3px;
}
- Chèn JS
<script>
jQuery(document).ready(function($) {
//toggle move less on product.
$(document).on('click', '.btn_view_more', function (e) {
e.preventDefault();
if ($('.data-des').hasClass('on')) {
$('.data-des').removeClass('on');
$(this).text('Xem Thêm');
} else {
$('.data-des').addClass('on');
$(this).text('Thu Gọn');
scrollToElement($('.data-des'));
}
});
});
</script>
Xem chi tiết bài viết: Code button xem thêm trong mô tả danh mục Woocommerce - Flatsome | Phong Mỹ Design