Hôm nay mình có loay hoay đi tìm kiếm giải pháp làm sản phẩm có biến thể mà khách hàng của mình yêu cầu phải nhập, xuất bằng file excel mà phần biến thế không bị lỗi hiển thị. Vò đầu bứt tai với 1 website cài đến 2 cái plugin dùng để là thuộc tính chọn màu – ảnh cho các thuộc tính con mà vẫn không giải quyết được vấn đề đó.
- Additional Variation Images Gallery for WooCommerce
- WooSwatches – Woocommerce Color or Image Variation Swatches
Rồi tự nhiên đập đầu xuống bàn thì mình nhận ra website mình đang làm được từ Flatsome, mà Flatsome là “ đẹp trai “, mà đẹp trai thì hình như có bản update mới gần đây rất xịn xò thì phải. Mình bắt đầu tiến hành update bộ theme Flatsome đó lên phiên bản mới nhất là 3.14.2 và mày mò cách cài đặt để được như demo của Flatsome.
Thôi luyên thuyên, dưới đây mình xin hướng dẫn cách các bạn có thể cài đặt thuộc tính cho Woocommerce mà không còn cần cài plugin kia nữa ![]()
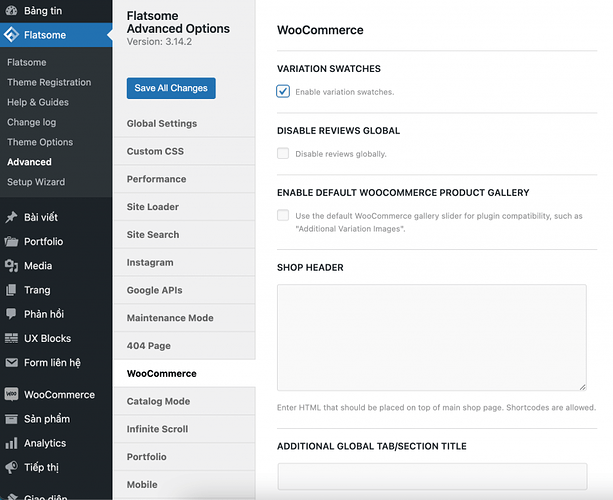
Bước 1: Vào Flatsome > Advanced > Woocommerce
Tại phần Woocommerce tích vào ô VARIATION SWATCHES và bấm lưu cài đặt.
Bước 2: Sản phẩm > Các thuộc tính
Khi vào các bạn sẽ thấy có thêm mục:
– Loại: cái này định nghĩa cho cách hiển thị của thuộc tính
Gồm 3 lựa chọn:
UX Color: dùng cho lựa chọn thuộc tính hiển thị màu sắc
UX Image: dùng cho lựa chọn thuộc tính hiển thị hình ảnh
UX Label: dùng cho lựa chọn thuộc tính hiển thị Text
– Swatch size: cái này là kích thước hiển thị của thuộc tính ở trang chi tiết sản phẩm
– Swatch shape: cài này là dạng hiển thị thuộc tính ở trang chi tiết sản phẩm
– Use variation images? : Bạn tích vào mục này nếu bạn muốn cái UX Image tự động lấy ảnh của thuộc tính sản phẩm để làm ảnh hiển thị
Mách nhỏ: Tích vào ô cho phép lưu trữ để sau bạn có thể thêm thuộc tính trong sản phẩm nó sẽ tự lưu trữ lại và dùng cho các sản phẩm khác đỡ mất công tạo lại nhiều lần ![]()