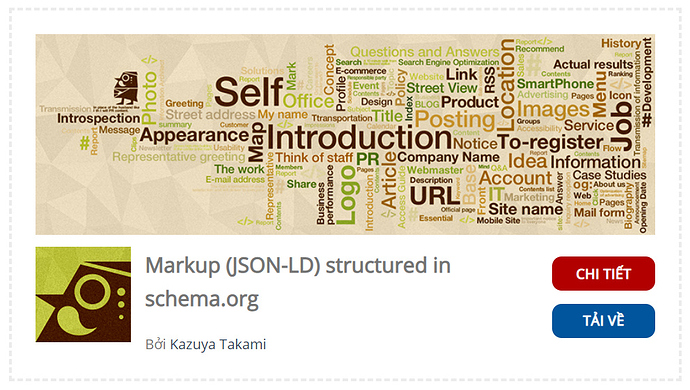
Chào các bạn, mình là Liêm MKT đây. Hôm nay, mình quay lại để share các bạn các show thông tin tải về tiện ích giống WordPress.org như hình dưới.
Để làm đươc như trong hình, các bạn hãy copy đoạn code sau và bỏ vào trang của các bạn.
[section label="Markup Schema" margin="20px" border="3px 3px 3px 3px" border_style="dashed"]
[ux_image id="5457"]
[row style="collapse" h_align="center"]
[col span="10" span__sm="12" margin="10px 0px 0px 0px"]
[featured_box img="5456" img_width="110" pos="left" margin="0px 0px 0px 0"]
[gap height="5px"]
**Markup (JSON-LD) structured in schema.org**
Bởi [Kazuya Takami](https://www.terakoya.work/)
[/featured_box]
[/col]
[col span="2" span__sm="12" divider="0" margin="25px 0px 0px 0px" align="center" visibility="hide-for-small"]
[button text="Chi tiết" color="alert" radius="11" expand="true" link="https://vi.wordpress.org/plugins/wp-structuring-markup/" target="_blank"]
[button text="Tải về" radius="11" expand="true" link="https://vi.wordpress.org/plugins/wp-structuring-markup//" target="_blank"]
[/col]
[col span="2" span__sm="12" divider="0" align="center" visibility="show-for-medium"]
[button text="Tải về" radius="11" expand="true" link="https://vi.wordpress.org/plugins/wp-structuring-markup/"]
[/col]
[/row]
[/section]
Sau khi chèn xong, để chỉnh sửa, các bạn hãy lưu nháp trang rồi sau đó Click vào![]() để edit lại code vừa thêm vào (chỉnh sửa Logo, Banner, link, text).
để edit lại code vừa thêm vào (chỉnh sửa Logo, Banner, link, text).
Nếu các bác thấy bài hay thì nhớ like nha.