Chào các bạn.
Như phần giới thiệu mình chia sẻ lại code sử dụng slide của flatsome có định dạng giống đến 99% của tgdd. Ưu điểm không dùng plugin và không dùng js nên cực nhẹ và các bạn sử dụng sẽ không cần chú ý đến việc tối ưu nữa. Do hồi nhỏ mình không được học css nên phần còn lại css để tùy biến cho đẹp các bạn có thể tự chỉnh lại css 1 chút.
Mình sẽ chia sẻ các phần cụ thể như sau:
Copy đoạn css này vào style.css
CSS
.flickity-page-dots{width:-webkit-fill-available;left:0px;color:black;}
.fs-tgdd .slider-nav-light .flickity-page-dots .dot:nth-child(1) {
border-right: 1px solid #f1f1f1;
cursor: pointer;
width: 200px;
height: 50px;
}
.dot:nth-child(1):after{content:‘Xin chào các bạn đây là shop avado’;margin-top:20px;font-size:13px;}
.fs-tgdd .slider-nav-light .flickity-page-dots .dot:nth-child(2) {
border-right: 1px solid #f1f1f1;
cursor: pointer;
width: 200px;
height: 50px;
}.dot:nth-child(2):after{content:‘Xin chào các bạn đây là shop avado’;padding-top:20px;font-size:13px;}
.fs-tgdd .slider-nav-light .flickity-page-dots .dot:nth-child(3) {
border-right: 1px solid #f1f1f1;
cursor: pointer;
width: 200px;
height: 50px;
}.dot:nth-child(3):after{content:‘Xin chào các bạn đây là shop avado’;padding-top:20px;font-size:13px;}
.fs-tgdd .slider-nav-light .flickity-page-dots .dot:nth-child(4) {
border-right: 1px solid #f1f1f1;
cursor: pointer;
width: 200px;
height: 50px;
}.dot:nth-child(4):after{content:‘Xin chào các bạn đây là shop avado’;padding-top:20px;font-size:13px;}
.fs-tgdd .slider-nav-light .flickity-page-dots .dot:nth-child(5) {
border-right: 1px solid #f1f1f1;
cursor: pointer;
width: 200px;
height: 50px;
}.dot:nth-child(5):after{content:‘Xin chào các bạn đây là shop avado’;padding-top:20px;font-size:13px;}
.fs-tgdd .slider-nav-light .flickity-page-dots .dot.is-selected {
background-color: red;
color:white;
padding-top:5px;
}
.fs-tgdd .flickity-page-dots {
position: absolute;
bottom: -42px;
left: 0;
list-style: none;
text-align: center;
line-height: 1;
}
.fs-tgdd{margin-bottom:42px;}
.fs-tgdd article {
height: 315px;
padding: 0 50px;
}
.fs-tgdd article .tt {
color: #00619b;
text-transform: uppercase;
font-size: 18px;
margin: 0;
padding: 40px 0 0px;
}
.fs-tgdd article .ct {
width: 50%;
}
.fs-tgdd p {
color: #414141 !important;
}
Phần content:‘Xin chào các bạn đây là shop avado’ ->phần chữ thay đổi theo ý muốn của bạn.
Và phần shortcode thì bạn copy vào vị trí mà bạn muốn hiển thị slide. Đưa vào element text bên trong uxbuiler. Vào trang nào thì tùy các bạn.
[row style=“collapse” v_align=“middle” h_align=“center”]
[col span__sm=“12” class=“fs-tgdd”]
[ux_slider style=“container” bullet_style=“dashes-spaced”]
[ux_image id=“13856”]
[ux_image id=“13857”]
[ux_image id=“13771”]
[ux_image id=“13772”]
[ux_image id=“2283”]
[/ux_slider]
[/col]
[/row]
Phần [ux_image id=“13772”] → điền id ảnh mà bạn muốn dùng. Hoặc copy vào xong rồi save lại. CTRL + F5 . Tiếp tục mở UXbuilder ra rồi chỉnh sửa như các element bình thường
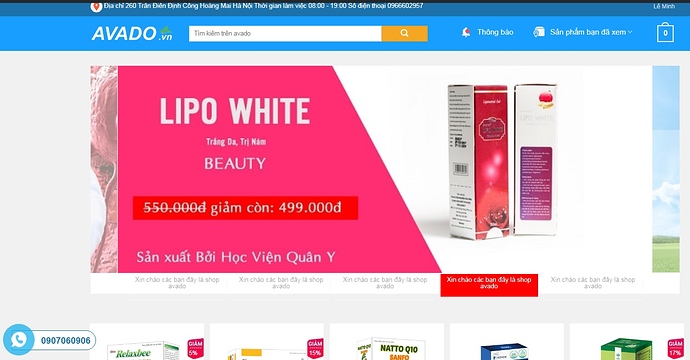
Ảnh demo