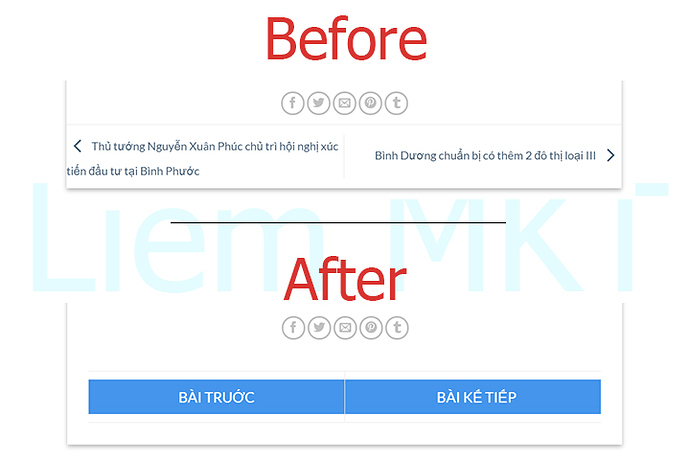
Hi all, trong quá trình sử dụng Flatsome, phần cuối bài viết có mục điều hướng tới bài viết kế tiếp / trước đó khá là chuối đúng không? Hôm nay, Liêm sẽ share cho mọi người cách biến thanh điều hướng này trở nên sang hơn 1 cách chóng mẹt.
Mời các bạn xem thử demo: click vào đây ngay nào
Bật Prev / Next Post Navigation
Đầu tiên để tùy biến được trường này, các bạn hãy vào trong phần tùy biến của Website và theo đường dẫn sau:
- Click vào mục Blog
- Click vào mục Blog SIngle Post
- Kéo xuống
- Click và Enable Prev / Next Post Navigation
Vậy là xong, tiến hành bước tiếp theo thôi
Code tùy biến
Tiến hành tùy biến thôi, việc các bạn cần làm lúc này khá đơn giản, chỉ cần copy đoạn CSS sau bỏ vào phần Custom CSS của theme Flatsome là được.
/*************** Post Nagvigation Moded by Liêm MKT ***************/
@media(min-width: 768px){
.entry-meta{display: none;}
#nav-below{
padding: 30px;
background: white
}
}
.nav-previous > a {
display: block;
text-overflow: ellipsis;
word-wrap: break-word;
overflow: hidden;
max-height: 3em;
line-height: 3em;
background: #4495eb;
}
.nav-previous > a:before{
display: block !important;
content: 'BÀI TRUỚC';
color: white;
text-align: center;
font-size: 20px;
}
.nav-next > a {
display: block;
color: white;
text-overflow: ellipsis;
word-wrap: break-word;
overflow: hidden;
max-height: 3em;
line-height: 3em;
background: #4495eb;
}
.nav-next > a:before{
display: block !important;
content: 'BÀI KẾ TIẾP';
color: white;
text-align: center;
margin-right: -10px;
font-size: 20px;
}
Okie, sau khi chèn rồi thì check thành quả thôi nào, chúc các bạn thành công.

 .
.