Bạn có biết rằng WordPress cho phép bạn làm nổi bật các bài đăng của mình bằng cách sử dụng tính năng bài đăng dính . Tuy nhiên, bài viết dính là một trong những tính năng ít được biết đến nhất của WordPress. Trong bài viết này, chúng tôi sẽ chỉ cho bạn 6 điều thú vị mà bạn có thể làm với các bài đăng dính trong WordPress.
1. Tự động hết hạn các bài đăng dính
Nếu bạn đang sử dụng các bài đăng cố định để đánh dấu một sự kiện hoặc phiếu giảm giá đặc biệt, thì bạn sẽ cần phải hủy dán bài đăng sau khi sự kiện đó kết thúc.
Điều này nghe có vẻ giống như công việc không cần thiết mà bạn nên tự động hóa.
Chỉ cần cài đặt và kích hoạt plugin Expire Sticky Posts . Sau khi kích hoạt, bạn có thể đặt ngày hết hạn cho các bài đăng dính.
Sau khi hết hạn, bài dính của bạn sẽ tự động trở thành bài bình thường.
2. Bài đăng hấp dẫn cho danh mục
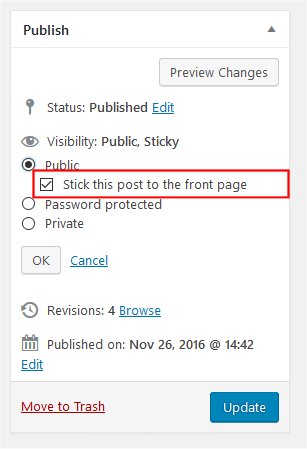
Theo mặc định, các bài đăng dính chỉ xuất hiện trên trang đầu của trang web của bạn. Nhưng nếu bạn muốn hiển thị nội dung nổi bật trên các trang lưu trữ danh mục của mình thì sao?
Bạn có thể làm điều đó bằng cách cài đặt và kích hoạt plugin Category Sticky Post . Sau khi kích hoạt, hãy chỉnh sửa một bài đăng mà bạn muốn làm nổi bật và chọn danh mục bài đăng hấp dẫn.
3. Hiển thị các bài đăng dính mới nhất
Thông thường, các bài đăng dính được sử dụng cho các bài đăng nổi bật để hiển thị nội dung nổi bật nhất của bạn. Nhưng sau một thời gian, các bài đăng nổi bật cũ của bạn biến mất trong kho lưu trữ. Bạn có thể làm sống lại nội dung nổi bật cũ của mình bằng cách hiển thị chúng trên trang lưu trữ tùy chỉnh hoặc bất kỳ nơi nào khác trên trang web của bạn.
Chỉ cần dán mã này vào tệp functions.php của chủ đề của bạn hoặc một plugin WordPress dành riêng cho trang web .
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
Sau khi thêm mã này, chỉ cần tạo thêm mã ngắn [latest_stickies] ở bất cứ đâu bạn muốn để hiển thị các bài đăng dính mới nhất của mình.
4. Bài đăng dính cho các loại bài đăng tùy chỉnh
Tính năng bài đăng dính chỉ khả dụng cho các bài đăng WordPress, nhưng điều này không có nghĩa là bạn không thể thêm tính năng này cho các loại bài đăng khác .
Chỉ cần cài đặt và kích hoạt plugin Loại bài đăng tùy chỉnh dính . Khi bạn đã kích hoạt plugin, hãy truy cập Cài đặt »Đọc và bật bài đăng cố định cho bất kỳ loại bài đăng nào bạn muốn.
5. Cách ẩn các bài viết dính trên WordPress Loop
Khi sử dụng các bài đăng dính, bạn sẽ nhận thấy rằng theo mặc định, WordPress hiển thị bài đăng dính của bạn ở đầu tất cả các bài đăng WordPress của bạn. Ví dụ: nếu bạn có một vòng lặp để hiển thị các bài đăng gần đây, thì các bài đăng hấp dẫn sẽ xuất hiện trên đầu bất kể chúng được thêm vào khi nào.
Để tránh điều này, chỉ cần sử dụng ignore_sticky_posts đối số trong truy vấn WordPress của bạn, như sau:
<?php
$args = array(
'posts_per_page' => 10,
'ignore_sticky_posts' => 1
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post();
?>
PHP
6. Tạo kiểu bài viết dính
Bạn muốn thêm kiểu tùy chỉnh vào các bài viết cố định của mình?
Nhiều chủ đề WordPress sử dụng post_class() chức năng tự động thêm các lớp bài đăng cho mỗi bài đăng. Nếu chủ đề của bạn đã sử dụng hàm post_class(), thì bạn sẽ thấy lớp hấp dẫn được thêm vào các bài viết hấp dẫn của mình.
Nếu chủ đề của bạn không thêm lớp dính vào div vùng chứa bài đăng, thì bạn có thể tự thêm lớp đó bằng cách thêm hàm post_class () vào div bài đăng hoặc vùng chứa bài viết.
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Bây giờ bạn có thể sử dụng. sticky Lớp CSS trong biểu định kiểu của chủ đề con của bạn . Đây là một số CSS cơ bản để giúp bạn bắt đầu:
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
Đây là cách nó trông trên trang demo của chúng tôi bằng cách sử dụng chủ đề Twenty Twelve.
Đó là tất cả, chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu một số điều thú vị để làm với các bài đăng dính trên trang web WordPress của bạn.
 các bạn có thể ứng dụng cách này vào trong slide, trong bài viết đáng lưu ý hoặc bất kỳ cái gì các bạn định nghĩa nhé !
các bạn có thể ứng dụng cách này vào trong slide, trong bài viết đáng lưu ý hoặc bất kỳ cái gì các bạn định nghĩa nhé !